
Графическая информация может быть представлена в растровом и векторном виде. Для кодирования цвета изображения используются разные модели. Кратко о кодировании графической информации вы можете прочитать в этой статье.
Кодирование графической информации
Графическая информация, хранящаяся на бумаге или других физически существующих носителях, является аналоговой по своей природе. Дискретный формат используется для представления графики на компьютере.
Как известно, изображения создаются в двух форматах:
- растр;
- вектор
Растровое изображение состоит из большого количества точек, которые расположены строго по рядам и столбцам, причем каждая точка имеет свои координаты расположения на экране, цветовой оттенок и степень яркости. Чем больше таких точек, тем точнее и качественнее изображение. Сколько точек умещается на экране, показывает его характерное пространственное разрешение. Параметр разрешения состоит из двух величин: количества строк и количества пикселей в каждой строке.
Векторное изображение строится из набора геометрических фигур, свойства которых представлены в числовом формате. Таким образом кодируются размеры геометрических объектов, координаты их углов, толщина контуров объекта и цвет заливки.
Цветовые модели
Из школьного курса физики мы знаем об электромагнитной природе света, который представляет собой спектр излучения с длиной волны от 400 до 700 нанометров. В 9 классе изучается предмет, раскрывающий зависимость цвета от длины волны видимого спектра.

Изучением вопросов физической природы цвета ученые занимаются уже давно. Исаак Ньютон первым обнаружил, что белый свет при преломлении через призму раскладывается на семь цветов. М. В. Ломоносов обратил внимание, что добиться любого цветового оттенка можно посредством комбинирования в разных соотношениях только трех цветов: синего, желтого и красного. Теория цвета как отдельная дисциплина изучается будущими дизайнерами.

В методике реализованы три цветовые модели, которые используются при кодировании графической информации:
- RGB;
- ВШБ;
- CMYK.
Цветовая модель RGB
Модель RGB названа в честь английских названий цветов:
- КРАСНЫЙ – красный;
- ЗЕЛЕНЫЙ – зеленый;
- СИНИЙ – синий.
В основе выбора базовых цветов лежит свойство глаза человека, которое заключается в наличии в глазной сетчатке колбочек, наиболее чувствительных к красному, синему и зеленому цветам. Не следует выбор базовых цветов модели RGB путать с основными цветами в изобразительном искусстве: желтый – синий – красный.
В этой модели цвет пикселя формируется тремя элементами в порядке: R, G, B. Для черной точки компоненты цвета равны нулю, то есть (0, 0, 0). Белый цвет кодируется в единицах (1, 1, 1). Для красного, зеленого и синего цветов по отдельности работает только один компонент: (1, 0, 0), (0, 1, 0) и (0, 0, 1) соответственно).
Сочетание двух элементов позволяет получить и другие оттенки. Например, красный и зеленый дают желтый. (1, 1, 0) Красный и синий (1, 0, 1) — фиолетовый. Зеленый и синий (0, 1, 1) дают синий оттенок.
Сохранение информации в модели RGB возможно в следующих режимах:
- True Color – цвет кодируется в 3 байтах;
- Высокий цвет – цвет кодируется в 2 байтах.
Цветовые палитры в этих режимах очень велики и включают до нескольких десятков тысяч оттенков.
Количество бит для кодирования цвета изображения называется глубиной цвета. Если цвет кодируется тремя битами, как в режиме True Color, глубина цвета будет 3 * 8 = 24 бита. А количество цветовых оттенков составит 224 = 16777216.
Для двухбайтового режима High Color глубина цвета составляет 16 бит, а палитра включает 216 = 65536 оттенков.
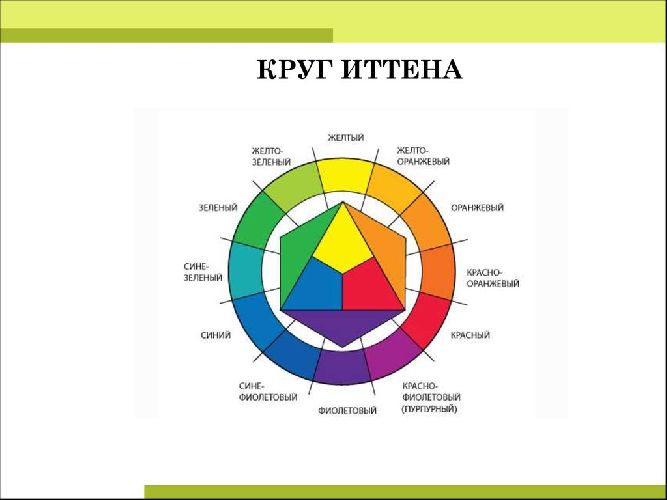
Цветовая модель HSB
- HUE – оттенок – определяется углом цветового круга.
- SATURATION – насыщенность – регулируется добавлением белого цвета к основному оттенку. По мере увеличения количества белого степень насыщенности снижается.
- BRIGHTNESS – яркость – меняется в зависимости от количества черного цвета, разбавляющего основную тень. Чем больше черного, тем меньше яркости.

Цветовая модель CMYK
В отличие от модели RGB, которая реализована в информационных дисплеях, где излучается свет, модель CMYK фокусируется на отраженном свете, который видит человеческий глаз при взгляде на бумажные изображения.
Название модели происходит от английских названий цветов:
- C – Cyan – синий;
- М – Маджента – фиолетовый;
- Y – Желтый – желтый;
- К – черный – черный.
Что мы узнали?
Существуют растровые и векторные форматы изображений. Для кодирования цвета также используются различные механизмы. Модель RGB используется в мониторах, модель CMYK реализована в печатающих устройствах.








Комментирование закрыто